iTnull добавил(а) новый продукт: Дубовой: SKU - группировка простых товаров в виде торговых предложений | dubovoi.sku v5.0.1 - Предназначен для группировки простых товаров в виде торговых предложений SKU на любой редакции 1С Битрикс
Дубовой: SKU - группировка простых товаров в виде торговых предложений | dubovoi.sku v5.0.1
Описание
Модуль "Дубовой: SKU" предназначен для группировки простых товаров в виде торговых предложений SKU на любой редакции 1С Битрикс. Отличный вариант, например, если в 1С товары не имеют торговых предложений — вы можете сгруппировать товары прямо на сайте.
Модуль будет также полезен для быстрой группировки или перелинковки простых товаров по любым свойствам инфоблока. Товары могут группироваться из разных разделов каталога. Поддерживается автоматическая группировка SKU по заданным признакам.
Для группировки товаров в торговые предложения достаточно заполнить у товаров любое общее значение свойства, по которому модуль сможет сгруппировать товары, а также заполнить сами свойства, из которых формируется SKU. При этом возможна автоматическая генерация SKU по уже заполненным параметрам в каталоге. Модуль поддерживает высоконагруженные проекты, а также сайты с большим количеством товаров и свойств в каталоге. Модуль не влияет на скорость работы сайта.

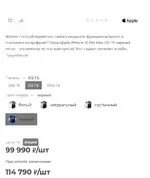
Модуль поддерживает следующие типы свойств инфоблока для вывода SKU - строка, число, список и справочник (привязка в highload блокам). Через справочник можно выводить графические элементы торговых предложений, например, цвет товара.

В настройках разделов каталога можно задавать список свойств, которые должны совпадать с текущим товаром (это могут быть как свойства SKU, так и любые другие свойства), а также список свойств, которые должны отличаться (например, выведем все вариации текущего товара, но с другим брендом).
В настройках модуля можно выбрать принцип выборки альтернативных товаров - рандомный отбор при каждой загрузке страницы или же вывод товаров с минимальным (или максимальным) ID или индексом сортировки.
Поддерживается как статичный вывод компонента, так и фоновая AJAX загрузка блока, чтобы не влиять на скорость отрисовки страницы при большом количество товаров в слайдере, а также избежать кэширования данных при рандомной выборке товаров. Также функционал альтернативных товаров теперь можно использовать в качестве замены блоку "Все вариации" (который выводится в виде выпадающего списка под параметрами SKU).
Расширеная информация о продукте
Узнать больше о продукте...
Дубовой: SKU - группировка простых товаров в виде торговых предложений | dubovoi.sku v5.0.1
Описание
Модуль "Дубовой: SKU" предназначен для группировки простых товаров в виде торговых предложений SKU на любой редакции 1С Битрикс. Отличный вариант, например, если в 1С товары не имеют торговых предложений — вы можете сгруппировать товары прямо на сайте.
Модуль будет также полезен для быстрой группировки или перелинковки простых товаров по любым свойствам инфоблока. Товары могут группироваться из разных разделов каталога. Поддерживается автоматическая группировка SKU по заданным признакам.
Для группировки товаров в торговые предложения достаточно заполнить у товаров любое общее значение свойства, по которому модуль сможет сгруппировать товары, а также заполнить сами свойства, из которых формируется SKU. При этом возможна автоматическая генерация SKU по уже заполненным параметрам в каталоге. Модуль поддерживает высоконагруженные проекты, а также сайты с большим количеством товаров и свойств в каталоге. Модуль не влияет на скорость работы сайта.

Модуль поддерживает следующие типы свойств инфоблока для вывода SKU - строка, число, список и справочник (привязка в highload блокам). Через справочник можно выводить графические элементы торговых предложений, например, цвет товара.

В настройках разделов каталога можно задавать список свойств, которые должны совпадать с текущим товаром (это могут быть как свойства SKU, так и любые другие свойства), а также список свойств, которые должны отличаться (например, выведем все вариации текущего товара, но с другим брендом).
В настройках модуля можно выбрать принцип выборки альтернативных товаров - рандомный отбор при каждой загрузке страницы или же вывод товаров с минимальным (или максимальным) ID или индексом сортировки.
Поддерживается как статичный вывод компонента, так и фоновая AJAX загрузка блока, чтобы не влиять на скорость отрисовки страницы при большом количество товаров в слайдере, а также избежать кэширования данных при рандомной выборке товаров. Также функционал альтернативных товаров теперь можно использовать в качестве замены блоку "Все вариации" (который выводится в виде выпадающего списка под параметрами SKU).
Расширеная информация о продукте
Узнать больше о продукте...