Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.
Примечание: Эта возможность может быть недоступна в некоторых браузерах.
-
Не создавайте несколько учетных записей, вы будете заблокированы! Для получения дополнительной информации о правилах, ограничениях и многом другом посетите страницу «Помощь».
Нашли неработающую ссылку? Используйте кнопку «Жалоба»!
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
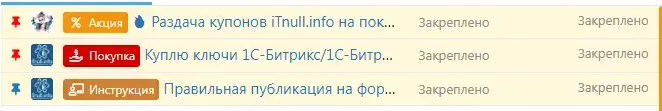
Вопрос Как выделить цветом закрепленную тему в статистике
Решение
Вставить небольшой код в ваш шаблон extra.lessСпасибо
CSS:
.lfs .tabGroup .tabGroup-content .tabGroup-scroller>.content .is-sticked {
background: #FFF8DB;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
}
.lfs .tabGroup .tabGroup-content .tabGroup-scroller>.content .is-unread {
font-weight: 700;
}Для того чтоб выделить закреплённые темы другим цветом от основного, нам нужно вставить небольшой код в ваш шаблон extra.less
И далее меняем как хотим под себя
CSS:
.structItemContainer-group.structItemContainer-group--sticky
{font-style:italic;
background: #FFF8DB;
box-shadow: 0 0 10px rgba(0,0,0,0.5);}
.structItemContainer-group.structItemContainer-group--sticky a
{color:#185886}И далее меняем как хотим под себя
Статистика от BS Live Statistic? Если да, то не работает, ничего не меняет цвет.Для того чтоб выделить закреплённые темы другим цветом от основного, нам нужно вставить небольшой код в ваш шаблон extra.less
CSS:.structItemContainer-group.structItemContainer-group--sticky {font-style:italic; background: #FFF8DB; box-shadow: 0 0 10px rgba(0,0,0,0.5);} .structItemContainer-group.structItemContainer-group--sticky a {color:#185886}
И далее меняем как хотим под себя
Если в статистике нужно то другой код, попозже скинуСтатистика от BS Live Statistic? Если да, то не работает, ничего не меняет цвет.
СпасибоЕсли в статистике нужно то другой код, попозже скину
Вставить небольшой код в ваш шаблон extra.lessСпасибо
CSS:
.lfs .tabGroup .tabGroup-content .tabGroup-scroller>.content .is-sticked {
background: #FFF8DB;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
}
.lfs .tabGroup .tabGroup-content .tabGroup-scroller>.content .is-unread {
font-weight: 700;
}
Решение
-
Сейчас эту тему никто не читает.